Hiện nay, website tuyển dụng đã trở thành điểm đến để doanh nghiệp và người tìm việc gặp gỡ và giao lưu với nhau. Các nhà tuyển dụng không còn giữ quyền quyết định tuyển dụng một mình nữa, và tìm kiếm ứng viên tài năng trở thành một trận chiến đối với nhiều công ty. Do đó, việc xây dựng một website tuyển dụng ấn tượng và hấp dẫn là rất cần thiết. Hãy cùng Ment tìm hiểu những lưu ý trong thiết kế website tuyển dụng qua bài viết dưới đây nhé.
Có những loại website tuyển dụng nào?
Website tuyển dụng được phân chia thành 2 loại:
- Thứ nhất: Trang tuyển dụng là một phần của website của doanh nghiệp chuyên để tuyển dụng nhân sự cho công ty đó. Nó cho phép doanh nghiệp đăng thông tin về công việc, chế độ lương thưởng, chính sách đãi ngộ và cho phép ứng viên nộp trực tiếp trên trang web.
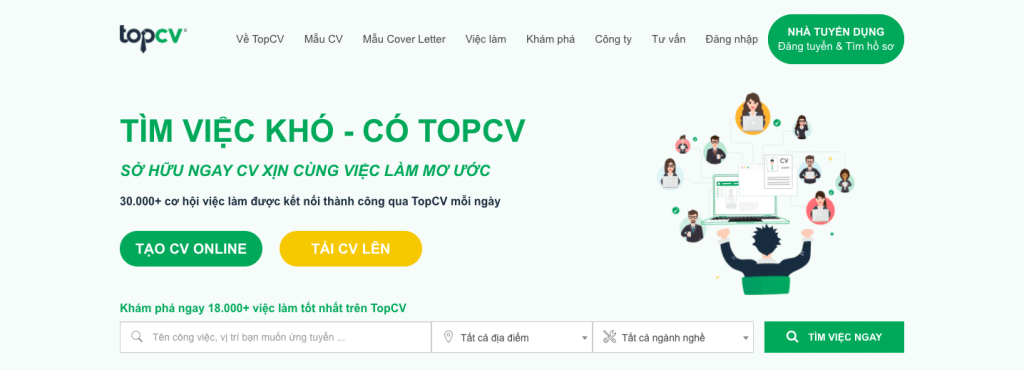
- Thứ hai: Các trang web dạng “marketplace” như Vietnamworks, TopCV,… được xem như một “sàn giao dịch việc làm”, nơi không chỉ giúp các ứng viên tìm kiếm các vị trí tuyển dụng ở nhiều doanh nghiệp, ngành nghề và lĩnh vực khác nhau, mà còn giúp các nhà tuyển dụng tìm kiếm ứng viên phù hợp thông qua các hồ sơ mà họ đã đăng tải.

Thiết kế website tuyển dụng cần lưu ý những điều gì?
1. Đảm bảo tính năng cơ bản
Các chức năng cơ bản trên website tuyển dụng được phân thành hai loại tương ứng với đối tượng sử dụng:
- Đối với doanh nghiệp có nhu cầu tuyển dụng: Đăng ký và giới thiệu thông tin doanh nghiệp, đăng tải thông tin tuyển dụng, quản lý hồ sơ ứng viên.
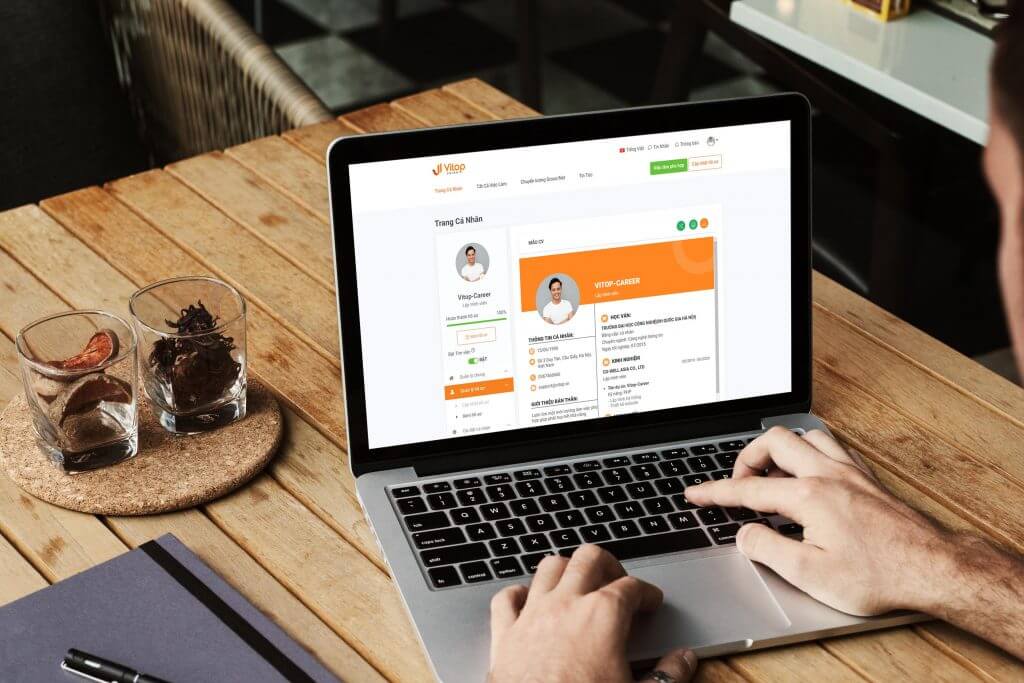
- Đối với ứng viên: Đăng tải và tạo hồ sơ cá nhân, tìm kiếm và sàng lọc thông tin việc làm, liên hệ trực tiếp với đơn vị tuyển dụng, nhận thông báo việc làm, và được gợi ý công việc theo lịch sử tìm kiếm.
2. Thiết kế thông minh, đơn giản
Theo một nghiên cứu mới đây, thế hệ Gen Y (người sinh từ những 1980 đến đầu những năm 1990) sẽ chiếm tới 50% lực lượng lao động, và dự kiến sẽ tăng lên đến 75% vào năm 2025. Với đặc điểm là thế hệ trẻ có hiểu biết về công nghệ, việc xây dựng một website tuyển dụng thông minh và khoa học là rất quan trọng.
Thời gian quyết định liệu người sử dụng có ở lại trên trang web tuyển dụng của bạn hay không chỉ có 50 mili giây, vì vậy giao diện là điều quan trọng nhất. Giao diện của trang web tuyển dụng được đánh giá dựa trên các yếu tố như: Bố cục nội dung, bố cục điều hướng phụ thuộc vào hành vi của người dùng trên trang web, phông chữ…

Ngoài ra, bạn cần đảm bảo rằng người dùng không bị “lạc lối” trên trang web của bạn. Trang web tuyển dụng cần phục vụ tốt cho cả người tìm việc và nhà tuyển dụng. Hầu hết các trang web tuyển dụng đều có hai trang riêng biệt để tránh nhầm lẫn và mang đến trải nghiệm tốt hơn.
Nếu trang web tuyển dụng của bạn có thời gian tải trang chậm, kích thước chữ nhỏ và khó đọc, bố cục phức tạp, nhiều quảng cáo pop – up… thì đó là lúc cần cải thiện trang web tuyển dụng của bạn.
3. Màu sắc trong thiết kế website tuyển dụng
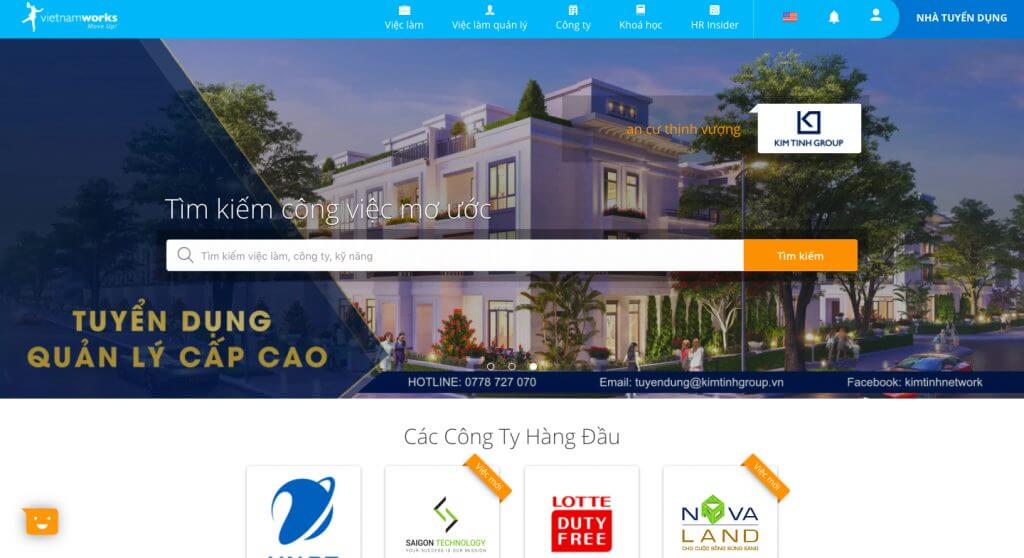
Việc sử dụng các tone màu xanh và trắng trên các trang web tuyển dụng phổ biến như Vietnamworks, Timviecnhanh… không phải là ngẫu nhiên. Màu sắc có tác động đáng kể đến nhận thức và tâm lý của chúng ta. Màu xanh tạo cảm giác tin cậy, trung thực và là màu sắc được ưa thích nhất. Màu trắng thường được sử dụng để bổ trợ cho màu xanh, tạo cảm giác sáng sủa, đơn giản và an toàn. Màu đen thường được sử dụng để tượng trưng cho sự quyền lực, trang trọng.

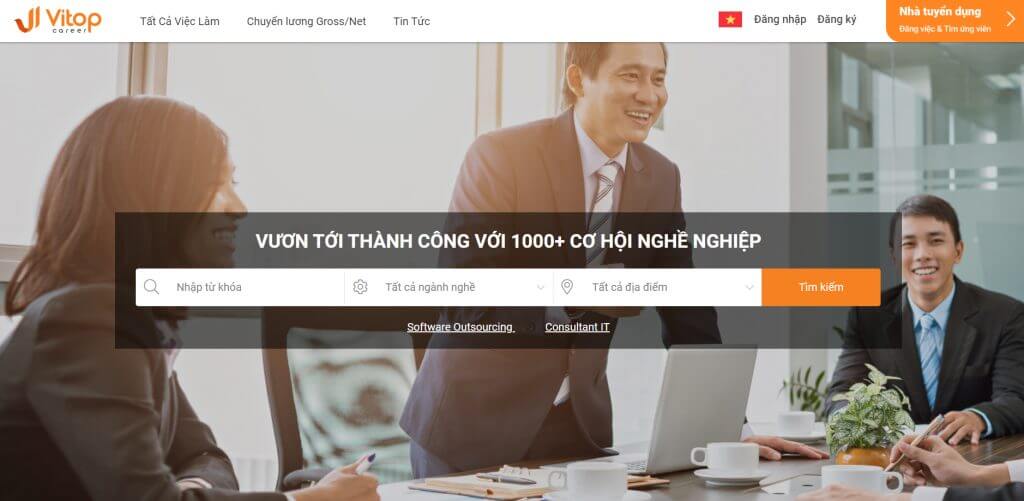
Ngoài ra, một số trang web tuyển dụng sử dụng các gam màu nóng như vàng, cam để làm điểm nhấn và mang đến sự trẻ trung, năng động cho website của họ.
4. Thanh tìm kiếm – Công cụ không thể thiếu
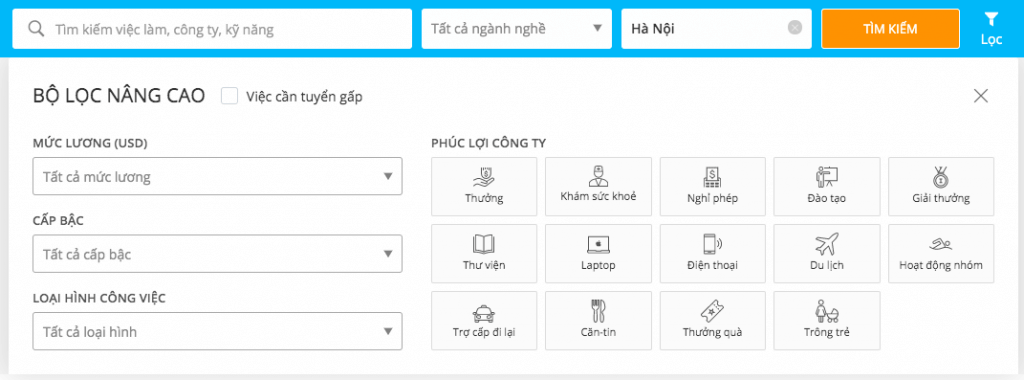
Cung cấp một công cụ tìm kiếm hiệu quả là một phần quan trọng để tăng trải nghiệm người dùng trên trang web tuyển dụng của bạn. Thanh công cụ tìm kiếm này nên được đặt ở vị trí dễ thấy và dễ sử dụng để người dùng có thể dễ dàng lọc ra những vị trí phù hợp nhất trong hàng trăm nghìn cơ hội việc làm.

Một số trường lọc thông tin cơ bản thường được sử dụng như địa điểm làm việc, lĩnh vực, ngành nghề, loại hợp đồng, mức lương, chức danh,… Bằng cách này, người tìm việc có thể nhanh chóng tìm thấy những cơ hội phù hợp và đáp ứng được nhu cầu tìm việc của họ.
5. Call-to-action button và quy trình ứng tuyển dễ dàng
Sau khi tìm được ứng viên vị trí phù hợp, hãy thúc đẩy quá trình ứng tuyển của họ nhanh nhất một cách có thể. Đó là lý do website của bạn cần nút kêu gọi hành động và quy trình ứng tuyển trực tuyến không phức tạp.

Việc đặt nút kêu gọi hành động (CTA) ở vị trí dễ nhìn và nổi bật là rất quan trọng
Các trang web tuyển dụng thường yêu cầu ứng viên đăng ký tài khoản và cung cấp thông tin cơ bản cùng với CV để tiện cho việc nộp hồ sơ. Điều này giúp ứng viên tiết kiệm thời gian và tránh việc phải nhập lại thông tin nhiều lần. Nhiều trang web còn cho phép ứng viên nộp hồ sơ qua Linkedin chỉ với một cú click chuột, giúp tiết kiệm thời gian và thuận tiện cho người dùng.
6. Liên kết với mạng xã hội
Hãy đảm bảo liên kết website tuyển dụng của bạn với các nền tảng mạng xã hội, đặc biệt là Facebook và LinkedIn, để kết nối hiệu quả với khách hàng và giúp ứng viên không bỏ lỡ cơ hội việc làm của họ.

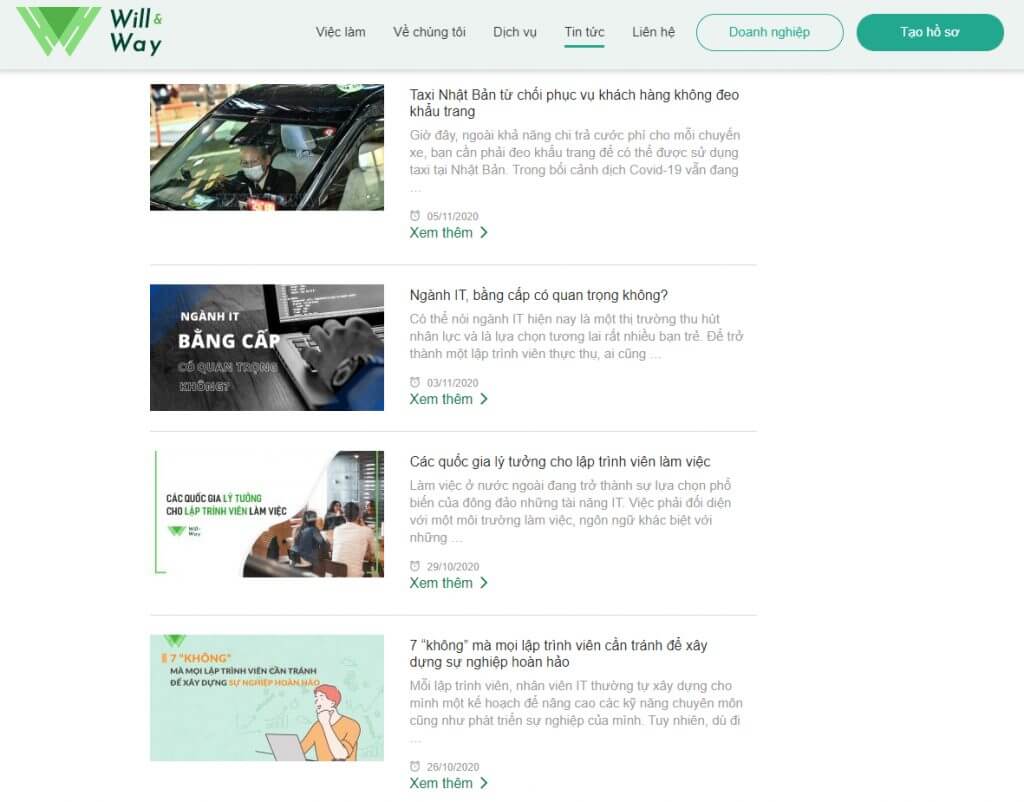
7. Blog & Video
Để tạo sự khác biệt cho trang web tuyển dụng của bạn, hãy tăng thêm giá trị cho nó bằng cách cung cấp các tính năng bổ sung. Ngoài việc cung cấp danh sách các vị trí tuyển dụng và hồ sơ ứng viên, bạn có thể thêm các bài blog và video hữu ích. Những nội dung này có thể bao gồm các hướng dẫn về cách viết CV, các lời khuyên cho phỏng vấn từ các chuyên gia,…

Bên cạnh việc cung cấp giá trị cho người sử dụng, các bài viết này còn giúp cải thiện thứ hạng của trang web của bạn trên Google thông qua các hoạt động SEO.
8. Thiết kế website tuyển dụng chuẩn SEO
Đừng bỏ qua sức mạnh của SEO, không ai muốn tìm thấy trên trang đầu của Google. Thứ hạng thấp sẽ làm cho khó có cơ hội được người dùng tìm thấy trang của bạn. Vì vậy, hãy chú ý đến các tiêu đề trang tùy chỉnh, kiểm tra các liên kết hỏng, sử dụng từ khóa trong mô tả công việc, sử dụng thẻ hình ảnh và URL tùy chỉnh để cải thiện SEO của trang web tuyển dụng của bạn.

9. Mobile Responsive – Tối ưu trên phiên bản điện thoại
Nghiên cứu của Kelton Research cho thấy 86% người tìm việc sử dụng điện thoại di động để tìm việc và 70% thích gửi hồ sơ của họ qua thiết bị này. Do đó, điều quan trọng là phải tối ưu hóa trang web việc làm của bạn cho thiết bị di động. Kích thước, phông chữ, hình ảnh và vị trí của các nút trên trang chủ là những yếu tố quan trọng cần xem xét khi xây dựng trang web tương thích với thiết bị di động.

Trên đây là một số kinh nghiệm mà đội ngũ kỹ sư của Ment đúc kết được qua hơn 5 năm tư vấn, thiết kế và triển khai website cho các ngành nghề khác nhau. Mọi thắc mắc về dịch vụ thiết kế website vui lòng liên hệ với chúng tôi để được tư vấn miễn phí.
